После редизайна сайта и добавления новых статей на сайт, возникла необходимость вставки кода в пару страниц. После получасового блуждания по просторам интернета и прочтения обзоров и отзывов обратился за помощью к своему коллеге и другу с вопросом – какой он использует плагин?
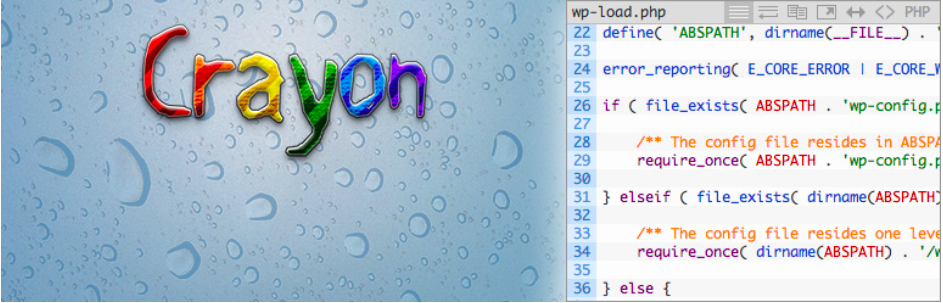
Crayon Syntax Highlighter – плагин для вставки кода в текст и его подсветки в зависимости от используемого языка или разметки. Он построен на построен в PHP и jQuery, в нем реализована поддержка различных цветовых схем (скинов). С помощью плагина можно вставлять программный код как часть текста, либо использовать текст из указанного файла.
Crayon Syntax Highlighter позволяет:
- переключаться между подсвеченным и простым кодом
- показывать код с нумерацией строк и без нее, переключаясь на лету
- копировать исходный код и вставлять в исходном, не измененном виде
- открывать код в отдельном, всплывающем окне
- использовать смешанную подсветку кодов разных языков, используемых в одном файле
- использовать шорткоды и мини-теги для вставки кода
- использовать разметку
<pre> <code> ... </code> </pre> - использовать разметку
<pre lang="..."> ... </pre> - использовать переключаемую панель инструментов над кодом
- выделять строчки кода поочередно, чередуя фоновые цвета
- выделять определенные строки
Спасибо ребятам из flammlin.com за оказанную помощь!