Эта статься прежде всего шпаргалка для меня самого. В работе над сайтом частенько приходится использовать шрифт Font Awesome. Шрифт Awesome — это коллекция масштабируемых векторных иконок, которые можно форматировать с помощью css-свойств, устанавливать для них цвет, размер, тень и многое другое.
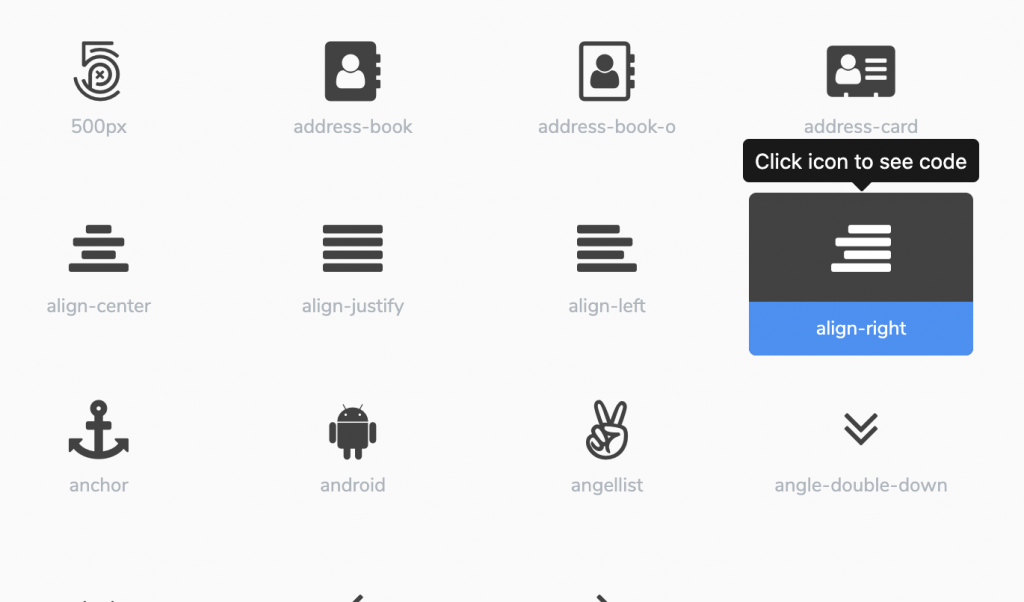
Сайт, на который я наткнулся достаточно удобный, как и по поиску нужных иконок, так и по вставке кода.

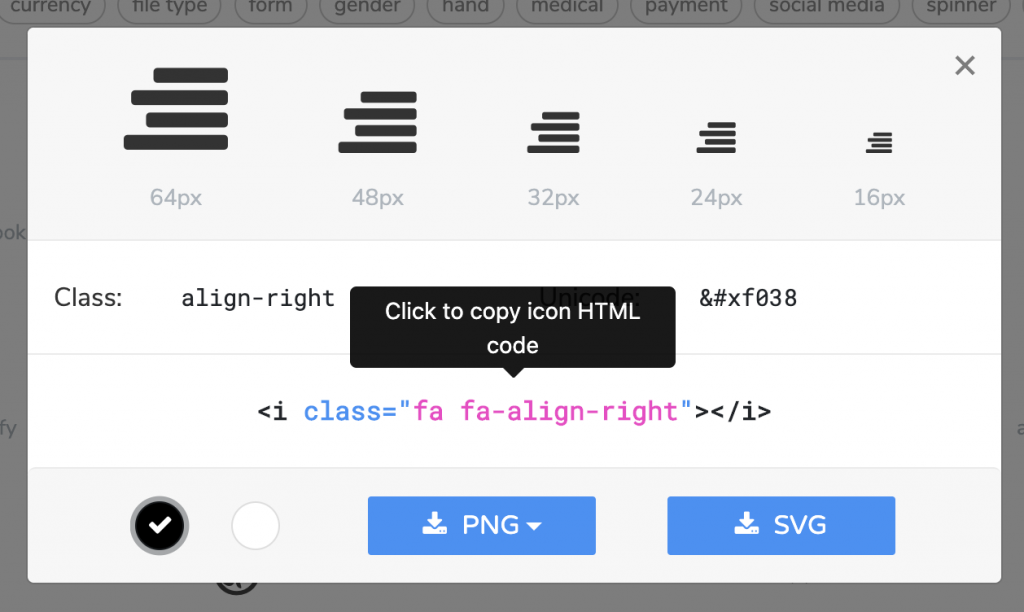
Обратите внимание на простоту настроек:

Здесь можно предварительно настроить CSS и скопировать готовый результат.
|
1 |
<i class="fa fa-align-right"></i> |
Сайт можно посмотреть и потестировать здесь: https://www.tutorialrepublic.com/
Для использования шрифта Font Awesome необходимо выполнить ряд условий:
Шаг 1. Включите следующую ссылку Font Awesome CDN в <head> раздел вашего HTML-документа.
|
1 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> |
Шаг 2: Чтобы включить значки на вашу веб-страницу, используйте синтаксис,
|
1 |
<i class="fa fa-*"></i> |
где * представляют класс определенного значка. Следовательно, если класс значка – user это HTML-код значка
|
1 |
<i class="fa fa-user"></i> |
аналогично, если класс значка является
|
1 |
address-book |
результирующим HTML-кодом значка
|
1 |
<i class="fa fa-address-book"></i> |
и так далее.
Для использования Font Awesome Icons в WordPress можно использовать плагин Font Awesome.
Пример вставки иконки: